| GIF and PNG Images for Math Symbols | ||
| Mirrors > Home > GIF and PNG Images for Math Symbols | ||
| Contents of this page |
Works in ALL browsers I have tried!
—Ian G. Clark, Ph.D. |

Over time these images may be updated, including a change of their names.
| <IMG SRC="forall.gif" ALT="forall" TITLE="forall" WIDTH=10 HEIGHT=19 STYLE="margin-bottom:-4px"/> |
renders the symbol "![]() ". The ALT attribute provides
accessibility for people using text-only browsers
such as w3m, links, and
lynx.
The TITLE attribute is optional and causes a "tool tip" with the
symbol name to appear when hovering over the symbol.
The WIDTH and HEIGHT (which is always 19)
are optional but make the page load faster with fewer browser jumps
while rendering the page. You can see the WIDTH and HEIGHT in the
tool tip that appears
when you pass your cursor over the symbol chart above, or you can click
on the symbol and inspect its properties in your browser. If you use
WIDTH and HEIGHT make sure you get them right, for otherwise the symbol
will be distorted.
". The ALT attribute provides
accessibility for people using text-only browsers
such as w3m, links, and
lynx.
The TITLE attribute is optional and causes a "tool tip" with the
symbol name to appear when hovering over the symbol.
The WIDTH and HEIGHT (which is always 19)
are optional but make the page load faster with fewer browser jumps
while rendering the page. You can see the WIDTH and HEIGHT in the
tool tip that appears
when you pass your cursor over the symbol chart above, or you can click
on the symbol and inspect its properties in your browser. If you use
WIDTH and HEIGHT make sure you get them right, for otherwise the symbol
will be distorted.
The STYLE="margin-bottom:-4px" attribute shifts the symbol vertically so that it lines up with the text. On a page with many symbols, we would ordinarily put this attribute in a CSS directive, as you can see from the source code of this web page. If you use this CSS directive, be aware that images that aren't math symbols must have the attribute STYLE="margin-bottom:0px" to override the CSS; again, you can see that done on this web page.
When you finish editing your web page, verify that its syntax is correct with W3C's on-line HTML Validator [external]. Just because it "looks right" on your particular browser version doesn't mean it will display correctly on others.
There are a couple of ways you can mix the symbol images with the rest of your page. One way is to use special symbols mixed with the normal browser text. Here is an example of a formula from mathematical logic, "For any x, there exists a y not equal to x." The HTML source code looks like this (for simplicity, we omitted the optional but recommended WIDTH and HEIGHT attributes):
|
<IMG SRC="forall.gif" ALT="forall" /><I>x</I><IMG SRC="exists.gif" ALT="exists" /><I>y</I> <I>y</I><IMG SRC="ne.gif" ALT="=/=" /><I>x</I> |
Spaces or line breaks between the bracketed tags affect the display. The only such space in this example is between the two y's. Here is the result (on a colored background to demonstrate the transparency):
| This is what it looks like on a browser with the font size set to 12: | This is what it looks like on a browser with the font size set to 10: | This is what it looks like on your browser right now: | |
|
Depending on your browser settings, this may look OK. But if you set the font size to something other than the usual default 12 point size (that the symbols were designed for), the characters may not align properly.
Often a better approach is to use images for the formula's letters as well. This will guarantee that all browsers will see the same thing. Also, the letters then become "math italic," which is different from regular italic. Here is the HTML source code:
|
<IMG SRC="forall.gif" ALT="forall" /><IMG SRC="x.gif" ALT="x" /><IMG SRC="exists.gif" ALT="exists" /><IMG SRC="y.gif" ALT="y" /> <IMG SRC="y.gif" ALT="y" /><IMG SRC="ne.gif" ALT="=/=" /><IMG SRC="x.gif" ALT="x" /> |
and here is the result, independent of your browser font setting:
|
|
It is possible to build two-dimensional formulas by using table cells to determine the placement of symbols. For example,
|
<TABLE BORDER=0 CELLSPACING=0 CELLPADDING=0> <TR> <TD VALIGN=MIDDLE><IMG SRC="ch.gif" ALT="H" /><IMG SRC="lp.gif" ALT="(" /><IMG SRC="x.gif" ALT="x" /><IMG SRC="rp.gif" ALT=")" /><IMG SRC="eq.gif" ALT="=" /> </TD> <TD> <IMG SRC="lp.gif" WIDTH=5 HEIGHT=50 ALT="(" /> </TD> <TD VALIGN=MIDDLE ALIGN=CENTER> <IMG SRC="varint.gif" WIDTH=9 HEIGHT=33 ALT="integral" /><BR /> </TD> <TD VALIGN=MIDDLE ALIGN=CENTER> <TABLE BORDER=0 CELLSPACING=0 CELLPADDING=0> <TR><TD VALIGN=TOP ALIGN=CENTER HEIGHT=21> <IMG SRC="supinfty.gif" ALT="infinity"> </TD></TR> <TR><TD VALIGN=BOTTOM ALIGN=LEFT HEIGHT=22> <IMG SRC="sub0.gif" ALT="0" /> </TD></TR> </TABLE> </TD> <TD VALIGN=MIDDLE NOWRAP> <IMG SRC="t.gif" ALT="t" /><IMG SRC="supx.gif" ALT="^(x" /><IMG SRC="supminus.gif" ALT="-" /><IMG SRC="sup1.gif" ALT="1)" /><IMG SRC="e.gif" ALT="e" /><IMG SRC="supminus.gif" ALT="^-" /><IMG SRC="supt.gif" ALT="t" /><IMG SRC="d.gif" ALT="d" /><IMG SRC="t.gif" ALT="t" /> </TD> <TD> <IMG SRC="rp.gif" WIDTH=5 HEIGHT=50 ALT=")" /> </TD> <TD VALIGN=TOP> <IMG SRC="sub2.gif" ALT="^2" /> </TD> </TR> </TABLE> |
looks like this:
|
In the code above, the parentheses and integral sign were stretched using the HEIGHT attribute, while preserving the original WIDTH.
|
The square root of 2 is irrational: ` sqrt 2 e/ QQ ` , where ` QQ ` is the set of rational numbers. |
then programatically generate HTML code that displays like this:
|
The square root of 2 is irrational: |
The overall idea is very simple. You define mnemonics for your math symbols, such as sqrt for the square root surd. When the program encounters these mnemonics enclosed in backticks (`), it replaces the mnemonics with the HTML code you specified for them.
I will show you how to do this by exploiting the web-page generation feature built into a program called "Metamath". Note that Metamath was designed for a completely different purpose, and you must follow the instructions below carefully to coax it into accomplishing our goal. (In principle a specialized program could be written that would be simpler to use, but I'll leave that task for someone else if they are interested. The method described here is one I use myself, and I thought it would be useful to share it.)
First, download and compile the Metamath program according to the instructions on the Metamath Home Page. For Windows, you can download the pre-compiled version metamath.exe (0.5MB) instead. Then create an input file for Metamath with a text editor (Notepad or equivalent), using the following example to guide you. You may want to copy and test this example to make sure everything works. The lines you will customize are shown in red. The 5 lines shown in black should not be modified!
|
$( DO NOT EDIT ANY LINE WITH A "$" ON IT! $) $c dummy $. $( LIST YOUR MNEMONICS BELOW. $) $c QQ 2 e/ sqrt $. $( DEFINE YOUR MNEMONICS BELOW. $) $( $t htmldef "QQ" as "<IMG SRC='bbq.gif' ALT='QQ' />"; htmldef "2" as "<IMG SRC='2.gif' ALT='2' />"; htmldef "e/" as " <IMG SRC='notin.gif' ALT='e/' /> "; htmldef "sqrt" as "<IMG SRC='surd.gif' ALT='sqrt' />"; htmldef "dummy" as ""; $) $( TYPE YOUR TEXT TO BE TRANSLATED BELOW. $) $( The square root of 2 is irrational: ` sqrt 2 e/ QQ ` , where ` QQ ` is the set of rational numbers. $) dummy $a dummy $. |
Call this file "dummy.mm". Here is an explanation of this file. Read it carefully.
|
htmldef "QQ" as "<IMG SRC='bbq.gif'" + " ALT='QQ' />"; |
Once you build up a collection of the "htmldef" lines you need, you can use them over and over. The Metamath master database file set.mm (7MB) has inside of it many "htmldef" lines pre-defined for you that you can clip out if you like. It also references some custom GIFs with names beginning with an underscore; you probably don't care about those but if you want them they can be found in the Metamath Proof Explorer download.
Next run the Metamath program, giving it the commands "read dummy.mm", "show statement dummy /html", and "exit". (On Windows, put the files "metamath.exe" and "dummy.mm" in the same folder. Click on "metamath.exe" to run the program.) The session will look like this, with the commands you will type shown in red:
|
Metamath - Version 0.07x 25-Apr-05
Type HELP for help, EXIT to exit. MM> read dummy.mm Reading source file "dummy.mm"... 12 lines (653 characters) were read from "dummy.mm". The source has 3 statements; 1 are $a and 0 are $p. No errors were found. However, proofs were not checked. Type VERIFY PROOFS * if you want to check them. MM> show statement dummy /html Creating HTML file "dummy.html"... 5 typesetting statements were read from "dummy.mm". MM> exit |
The Metamath program thinks it is generating a web page for the Metamath site, and there is a lot of extra stuff in its output file "dummy.html" that is irrelevant for our purposes. To extract the relevant HTML code, open "dummy.html" in your text editor, search for the string "Description: </B>", and copy the text after it and up to the string "</TD>". Paste it into your HTML file. For our example, the code section you will copy looks like this:
|
The square root of 2 is irrational: <IMG SRC='surd.gif' WIDTH=14 HEIGHT=19 ALT='sqrt' /><IMG SRC='2.gif' WIDTH=8 HEIGHT=19 ALT='2' /> <IMG SRC='notin.gif' WIDTH=10 HEIGHT=19 ALT='e/' /> <IMG SRC='bbq.gif' WIDTH=13 HEIGHT=19 ALT='QQ' />, where <IMG SRC='bbq.gif' WIDTH=13 HEIGHT=19 ALT='QQ' /> is the set of rational numbers. |
When pasted into your HTML file, it will display like this:
|
The square root of 2 is irrational: |
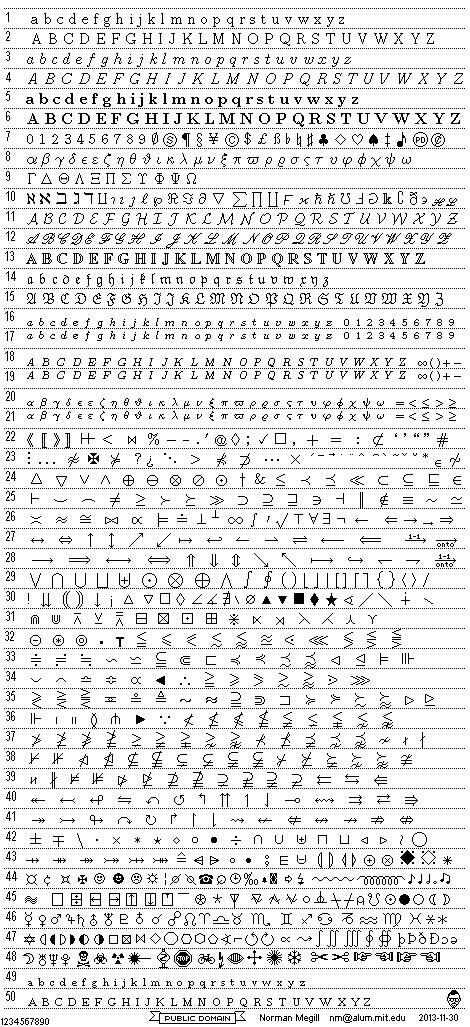
Each individual symbol image provided here is an n x 19 pixel transparent GIF (or PNG). The width n is the width of the symbol plus (usually) a pixel of padding on each side. If we call the bottom row 1, then roman letter "I" is aligned between rows 5 and 15 inclusive. These numbers were chosen because they will properly align the symbols with a 12-point browser fonts Times New Roman and Arial.
Here is how to use The GIMP to extract a symbol from the symbol chart and create a transparent GIF from it. We show the exact process down to each individual keystroke and mouse click, so even if you have never used The GIMP before you should have no trouble with this. We assume you have saved the symbol chart into your directory as the file symbols.gif (in the Mozilla browser, right-click on it and select "Save Image...").
Note: the "webify" plug-in must be installed in The GIMP. This happens automatically with a full install of The GIMP on RedHat 7.2.
The following instructions are for the Gnome window manager. They should be similar in KDE. You can also type "gimp" at the bash command prompt in a terminal emulation window.
Done! You have now created a transparent GIF for your symbol.
But this isn't just a problem with Internet Explorer. The font designers for the fonts used by non-Microsoft browsers seem to have gone off on their own inconsistent path rather than just avail themselves of the LaTeX fonts that already exist and are in the public domain. Here is a comparison of a few of the symbols used on this site, showing the LaTeX version, our bitmaps, and the Mozilla/Firefox version. To me, the Unicode characters just don't look as good as the LaTeX font or even the bitmaps on this page. The character sizes, shapes, and weights seem awkward and oddly inconsistent: the vee and wedge are too dark, the angle brackets too light, the subset-equals squished, the aleph too small, the script P missing (requiring the wreath product P as a compromise), no special italic for math letters, intersection and union not symmetrical, the dot in less-than-dot not centered, etc. The unsmoothed version looks rough, unpleasant, and amateurish, as if it was done quickly with no regard to its appearance or even legibility: the angle brackets are asymmetrical with a spurious dot on the left bracket, and the big union is missing a leg, making it literally unreadable! With non-ClearType smoothing, some characters are smoothed and others aren't in a seemingly arbitrary way.
I don't think it's just my eccentric taste. Based on the web logs, even Mozilla/Firefox users use the GIF version of the pages almost exclusively, in spite of their much slower speed and jagged bitmaps. Of course this site defaults to the GIF version, but it also makes it easy to try the Unicode version, with a link on every proof page. Almost without exception, anyone who tries the Unicode version will look at a page or two, then go back to the GIF version.
Another effort to standardize mathematics in browsers is the MathML [external] project, but currently it requires special browsers or plug-ins.
Therefore to make the site universally accessible, the only option at the present time seems to be the use of GIF (or PNG) images for the symbols. But I could not find suitable images on the web - there always seemed to be problems ranging from copyright issues to blurry fonts clipped from PDF screen displays. For example, compare our symbols to the ones in this collection [external], which has 181 symbols [external] with oddly inconsistent quality and font weights. The collection is accompanied by a restrictive license [external] that will set you back $50 [external] for commercial use. (Hopefully you'll find our public domain collection to be a better deal!)
So, I created this bi-level (1-bit monochrome) interpretation of the standard fonts that come with the LaTeX typesetting program, to fit within the limited resolution of a 12-point browser font. I made them public domain to eliminate any concern with copyright issues.
Ultimately I hope that Unicode and MathML will make these obsolete. But unfortunately it might be several years before all standard mathematical symbols are universally available by default in web browsers.
To convert from the GIF to the PNG format, I used the program gif2png [external] with the command "gif2png -Os xxx.gif".
All images and text displayed on this web page are placed in the public domain by the author, per the Creative Commons Public Domain Dedication [external].
| For search engines | This page was last revised on
2-Oct-2015. Your comments are welcome: Norman Megill |
W3C HTML validation [external] |